JavaScript libraries bring additional and deeper functionality to a FileMaker custom app that are not yet available inside the platform. One widget that I’ve used occasionally in the past was a Date Range Picker. This particular integration is pretty simple to set up and to use. It allows us to add a picker to our custom app that is customized to our locale and easily sends the selected dates back to FileMaker. So let’s study how to work with this FileMaker Date Range Picker, just as we’ve done now with DataTables and C3 Charts.
In this post, I’ll summarize the key points of the video and point out the sections of the 45 minute tutorial. Also in this video, we examine a few ways to spread this integration to any part of your custom app. It’s the first time we’ve talked about this specifically, but I’ll bring it up in a future video.
Here’s the file if you want to follow along and build a FileMaker Date Range Picker.
Sections
The video is 45 minutes. I walk through how to set it up, make a few mistakes along the way, but fix those in time. Here’s the breakdown:
- 00:00–Intro and integration
- 20:41–The Callback function: Sending the dates to FileMaker
- 31:30–Setting up Options: changing how the date picker functions.
- 38:57–Using in FileMaker: strategies for spreading the integration to many parts
- 44:57–The Finishing Touches: Causing the picker to appear when the window loads
Key Points
Setting up the FileMaker date range picker
Here we go through our normal process of setting up a table to hold all the libraries, the HTML document, and the JavaScript function. We don’t need a data field since this is just a widget. I’m considering a sort of ‘generator‘ to help me create the fields and tables we need so that we don’t have to go through this tedious process every time. (FYI: There is another way that we’ll get into in an upcoming movie that deals with our Web Viewer Bridge Library).
We also set up the layout to be accommodating for us to enter and edit the libraries.
Interesting details
This integration came with a bunch of interesting little points that we may not have addressed before.
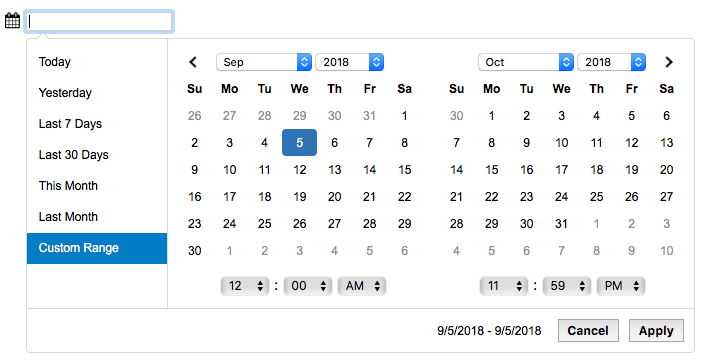
- We built an input text box in the web viewer, and we added a font-awesome icon just to the right of the input box.
- We used our knowledge of JavaScript to change the code just a little bit. That was fun.
- The JQuery function $ (it really is a function) applies a date picker method to the input text box.
- That date picker method: datepicker() is something the author of the library built for us. It is somewhere in the DatePicker library. We don’t have to worry about it. He’s tested it many times. It works very well. It’s like us calling a script from a separate file. We don’t have to understand it, we can just use it.

There are options galore!
- There are many options, and we could spend hours configuring this widget to our needs (for fun, not because we have to build each option).
- What’s cool about the options is that one line of code: “showdropdowns: true” is all it takes to add a month and year dropdown that updates the calendar to the widget. Or this one: “timePicker: true” draws and adds the time-picker functionality. Wow.
- the Moment.js library handles date and time formatting for me. I don’t have to do any conversion of the dates when they’re brought into FileMaker. This is a great library I wish I could use more in everyday FileMaker work.
I’m only human
Throughout this video, I made a few mistakes. Here is a rundown of what I did, which happen to be the common errors anyone could make:
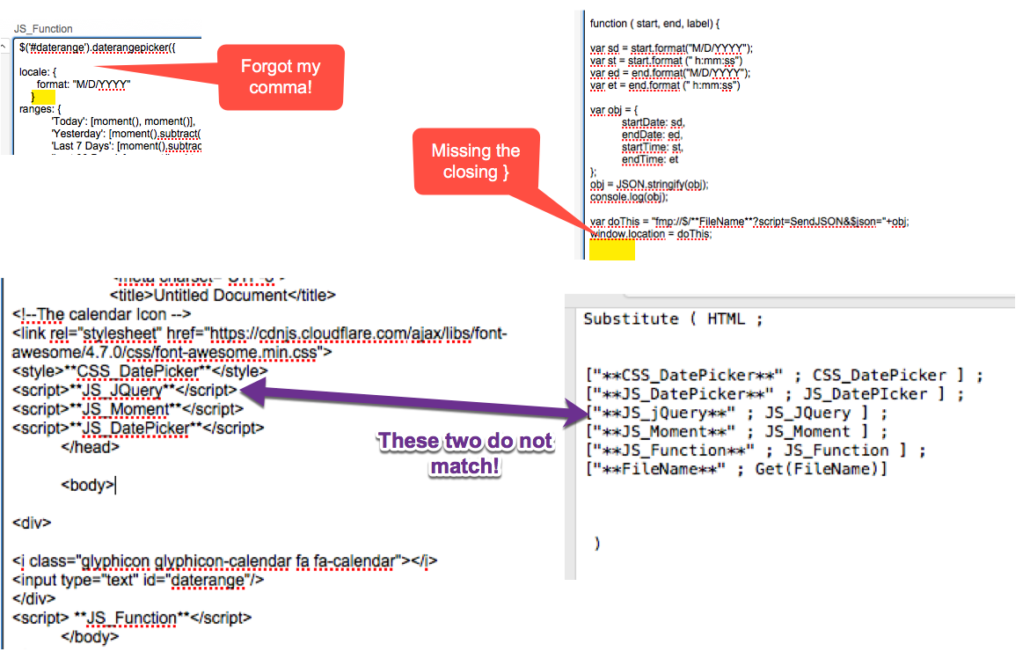
- I forgot a comma in between object properties.
- I would sometimes forget the closing parenthesis or bracket. This vexed me a few times. I mention in the video that it is best practice to write the opening and closing brackets or parentheses at the same time before filling in the function or options. You are wise to get the hamburger buns before putting in the meat and toppings.
- Sometimes I put options in the incorrect place. The solution with this comes simply by understanding the structure of the JavaScript.
- The order in which the libraries loads matters. In this case, the JQuery library needs to be loaded before the DatePicker library. And both of these are required for the actual function to work.
- The Substitute Function in FileMaker is case-sensitive. “**JQuery**” is not the same as “**jQuery**”. So placeholder text and the text inside the substitute function must be the same.

Applying the FileMaker date range picker anywhere
We also briefly touched two ways to allow this to be used anywhere in your custom app. Since we’re dealing with fields in a table, we either have to establish a relationship or load the data into global variables or fields with global storage (global fields). I built this both ways. As FileMaker developers, we can understand the pros and cons of each way, but I’ll bring that up in a future video.
This is a good and simple widget. It is powerful and easy enough to use in any custom app. Give it a try. If nothing else, it’s good practice.
Download the files that I used and see how satisfying it is to build a fully-functional FileMaker date range picker widget. I’ll continue demonstrating integrations from my DevCon 2018 session. And if you haven’t yet, please join our FM/JS Slack channel.


Just a heads up when logged in you can’t play the video. Also video controls ( Fast FWD Re Wind, 2x Speed would be awesome)
Thanks for the tutorial video and thanks for the invite to your FM/JS Slack Channel – however Slack returns this message: “This invite link is no longer active”
Hi.
Thanks.
Here’s the link. This should work
Thanks very much for the tutorial.
I don’t suppose you know if it’d be possible to have the calendars start on a Monday for us Brits?
I’ve managed to get the date format changed to dd/mm/yyyy, just would like to have the weekends at the end of the week.
Thanks.
Hi Phil. thanks for the feedback.
Yes. It is possible to change the start date to be Monday.
In the locale object, simply add the property ‘firstDay’ and give it a value of 1.
So it looks like this:
locale: {format: "M/D/YYYY",
firstDay: 1,
},
I hope that helps!