In the past year and a half here at Geist Interactive, I’ve been tasked with some development work that involves connecting to various APIs. I’ve written modules for clients that get definitions, other forms, synonyms and antonyms, hypernyms and hyponyms of a term from the client’s internal dictionary and such public dictionaries such as Oxford English Dictionary and Wordnik. I’ve connected to Easy Post to schedule a shipment for delivery, buy postage for that delivery, and get a return label. I’ve also connected to Gravity Forms, a plugin of WordPress, to retrieve submitted forms. And I’ve done all this without knowing how I did it. The magic behind my success is our HTTP ({Request}) script, found here. If you need to ‘magically’ connect to APIs and get back the response, read on.
It’s okay to not know
Before I get into explaining how magical this script is, I want to clarify the title: I don’t know how the HTTP ({Request}) script works, and I’m ok with that. The latter part is tough for lots of folks to affirm for themselves. We innovate, solve problems for customers, and generally create something from nothing. So it makes sense that we want to understand how it all works. But that’s not necessary. There’s no reason to know why something works. We only have to be confident that it does work. Just like a custom function or a JavaScript library, we can safely install something that works into our system and worry not a whit about how that happens.
Using the HTTP Request Script
Back to the HTTP ({Request}) script. A few years ago Todd created this script that handles EVERY instance of API connections. It’s a long script and does a lot of things, but it’s only goal is to return the response from an API. It takes some parameters (which we’ll explore shortly) and returns the response. He’s tested it; the script is used every day here at Geist Interactive, and there’s a whole suite of tests to run in case one needs to be convinced.
I started to use it and, at first, I wanted to understand it. I asked Todd. He said: “It doesn’t matter. It just works. Just use it.”

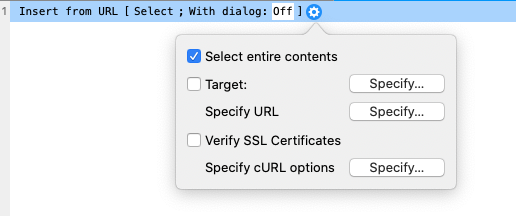
The Insert from URL script step.
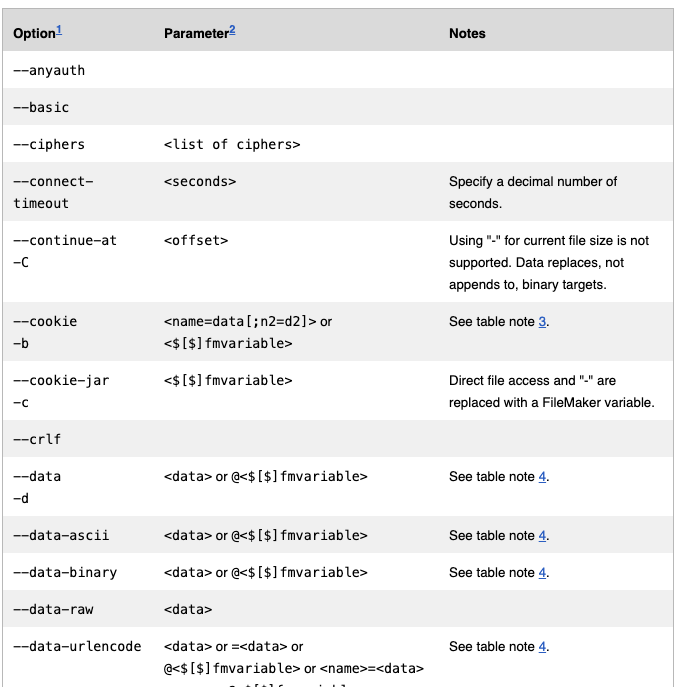
I think this script has something to do with the Insert from URL script step. This step is the logical mechanism for getting a response back from an API. Looking at this step, the first few options are fairly straightforward. It’s the “Specify cURL options” option that I don’t know anything about.

So this post is not about how the HTTP ({Request}) script works. Rather this post is about how to call the script and relax with the knowledge that ‘it just works’.
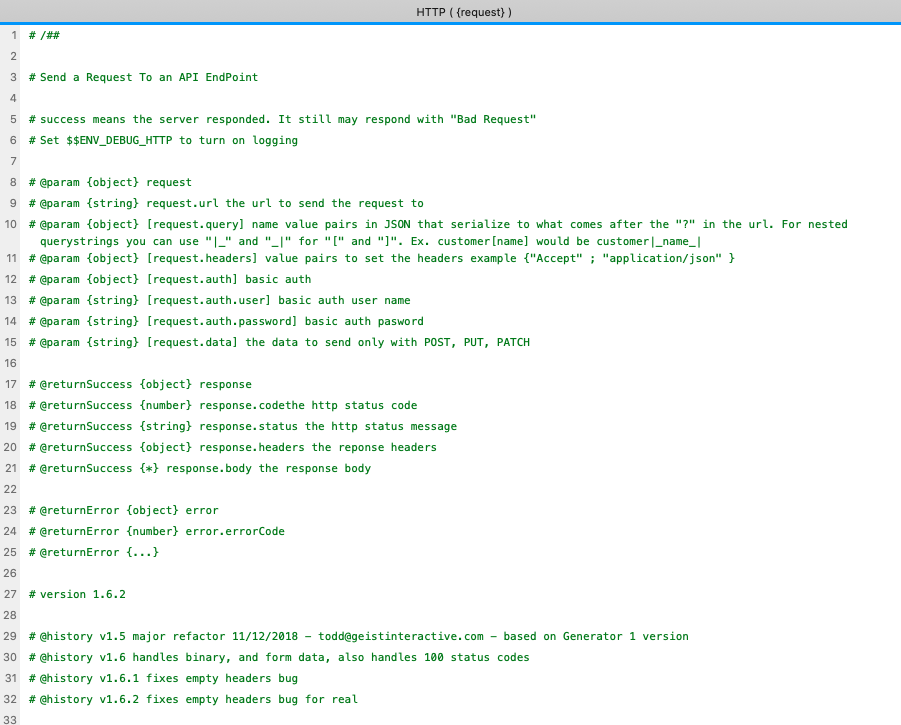
The HTTP ({Request}) script has the following documentation in the form of comments at the top of the script

That’s about all the documentation you need to know. Pass to this script an object containing any of the required properties for your service, and this script will handle it. Go ahead and download the file, extract the script, and start implementing into your work.
Read on, however, if you want to see how to set up the parameters for this script.
Set up is Simple
The HTTP ({Request}) script needs an object of parameters for the current API request. You can see that in the above documentation. It needs:
url–the address of the API.query–an optional set of query parameters (see below)headers–the set of headers for the APIauth.user–optional auth userauth.password–optional passworddata–the optional data you want to pass to the API (as applicable).
That’s it.
Examples
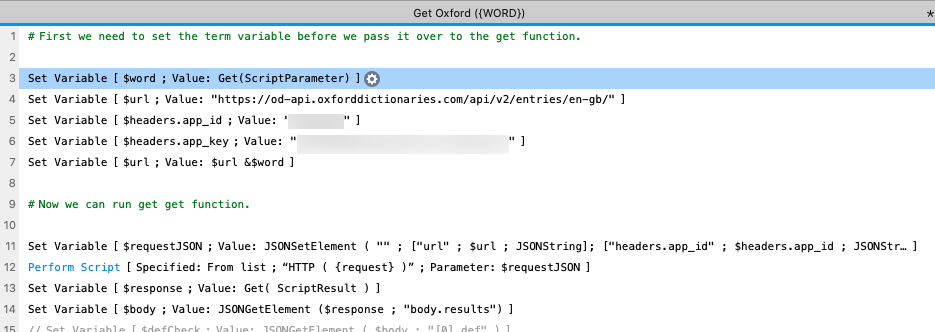
The script will take these parameters in a ‘request’ object and return the response. So we just need to create a series of steps that construct the object to send to the subscript. Here’s some examples:

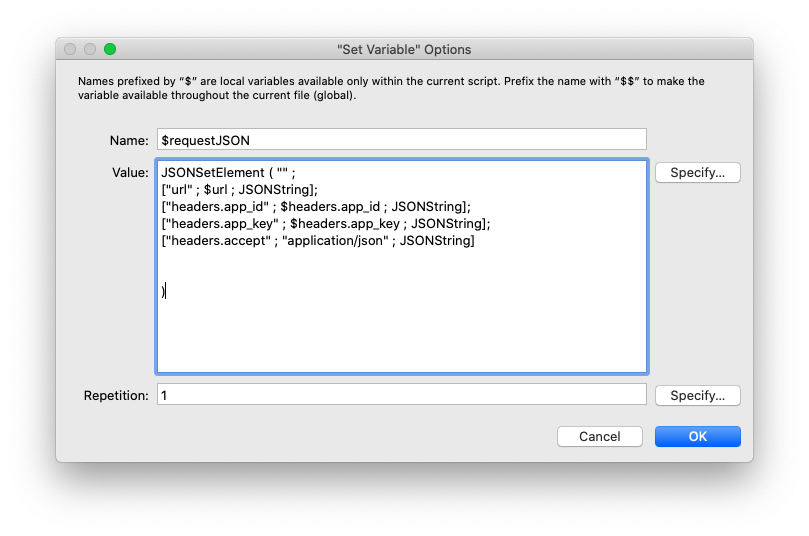
In this example, I set up the url and the headers (that were specific to this API) in separate script steps. Then they’re combined into one variable.
In this instance, the API wanted the app_id and app_key as part of the headers, so I did not include the auth object in my set up.

Of course there are many ways to construct this. In fact, if you use Generator, that file will generate the scripts for the request.
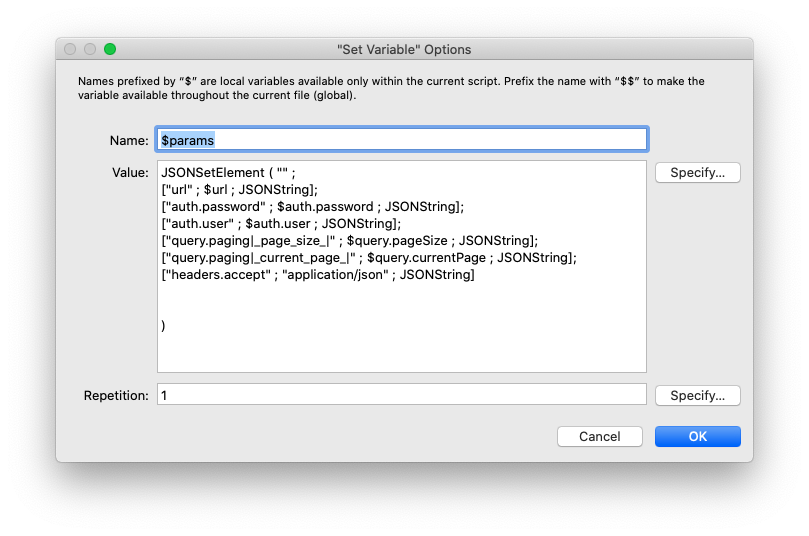
Here’s another example where I’m passing a query to the API request:

In this example, the query requirements need a nested object. paging|_page_size_| is the set up for paging[page_size] query parameter I can pass to the request.
Since FileMaker itself can’t handle [] inside of a JSON object, the HTTP ({Request}) handles that with the placeholder texts |_ and _|. (You can find this information in the documentation above).
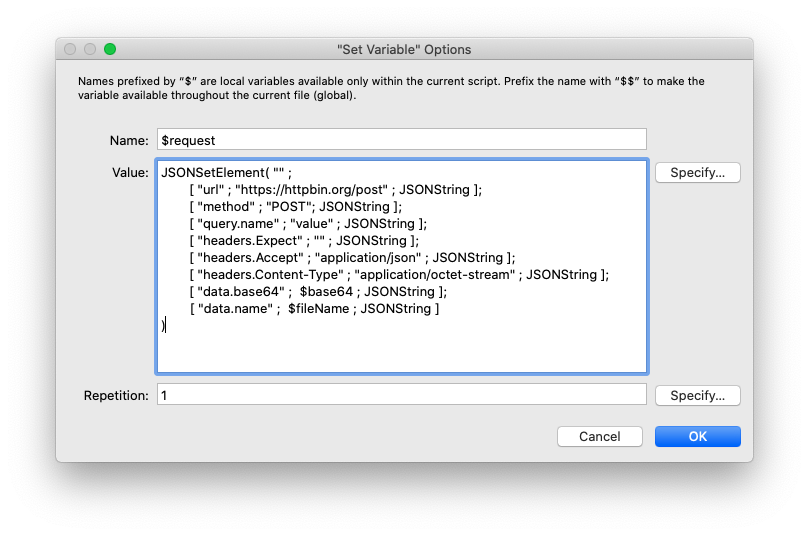
HTTP ({Request}) can handle any need you have. It can handle container field data in the form of base64. Here’s an example:

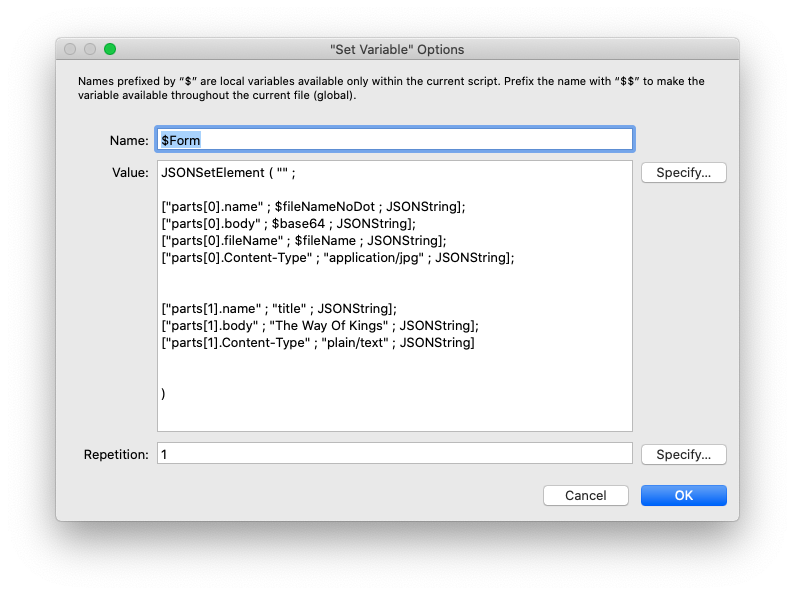
It can handle multi-part forms.

HTTP ({Request}) can handle pretty much anything. And the beauty of it is that you don’t have to know how it works. I don’t know how it works and yet I can use it all the time.
Handling the Response
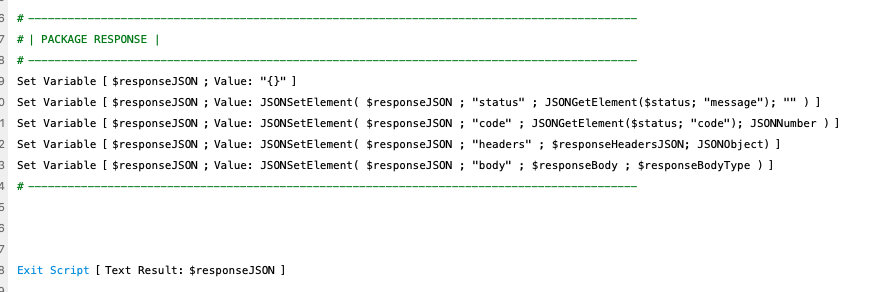
The HTTP ({Request}) script takes your parameters and passes them to the Insert from URL step. Finally the script handles the response. It separates out the status, the code, the headers, and the body to reorganize it for your use.

I encourage you give this a try. Copy this one script, HTTP ({ Request }) into your app, set up the parameters, pass the parameters to the script, get the response back and process the result as you need.
There’s a lot of things we need to worry about and understand in FileMaker. Sending a request to an API and getting its response back is not one of them. Use that which has been tested and is used multiple times a day. Use this, don’t give it a second thought, and move on with your task list for the day.
The End
EPILOGUE: Since starting to use the HTTP ({ Request }) script, I’ve had occasion to look through it. I do understand what the script is doing. But that doesn’t matter. It’s all academic. I still just use it. 🙂


Thank you for the valuable information.
However, I cannot download the test files.
don’t let me click